EWWW Image Optimizerは、取り込んだ画像を自動で圧縮してくれるプラグイン。
画像容量はサイトが重くなる原因の1つなので、圧縮することで表示速度を改善することができます。

導入前に取り込んだ画像を一括で変換することも可能なので、後から導入しても大丈夫です。
この記事では、EWWW Image Optimizerの設定方法と、Google推奨の画像フォーマットであるWebP化設定について解説します。
EWWW Image Optimizerを導入したい方は参考にしてみてください。
レンタルサーバー: エックスサーバー
テーマ: Cocoon
1.EWWW Image Optimizerの設定

まずは、EWWW Image Optimizerをインストールして有効化しましょう。
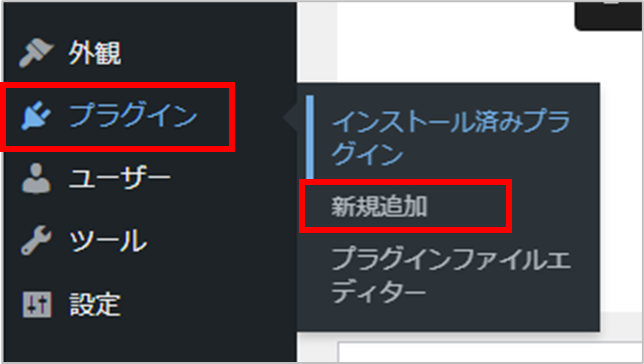
- STEP1WordPress管理画面で「プラグイン」→「新規追加」をクリック

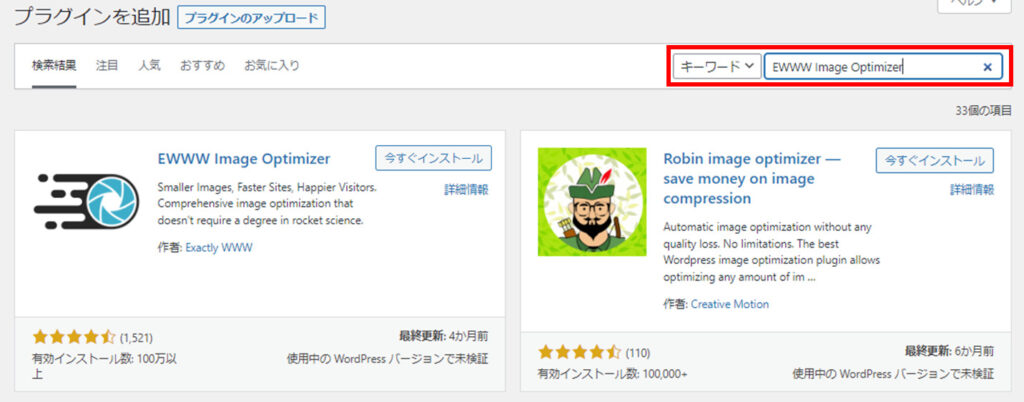
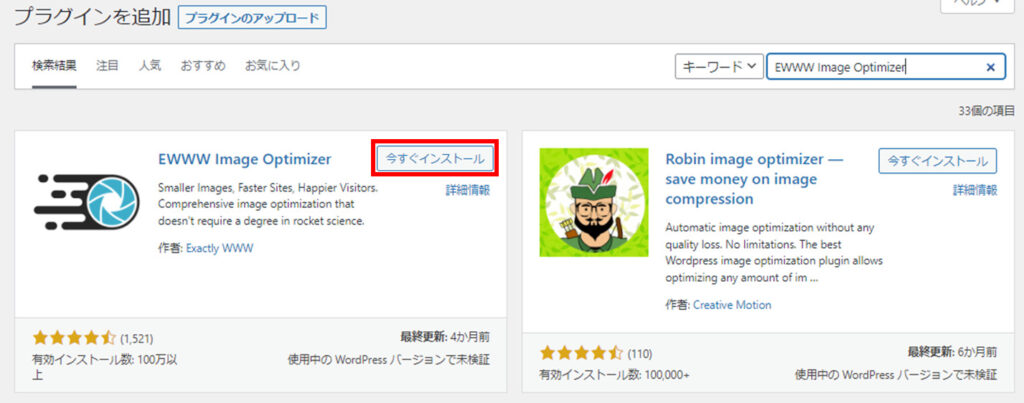
- STEP2キーワードに「EWWW Image Optimizer」と入力

- STEP3「今すぐインストール」をクリック

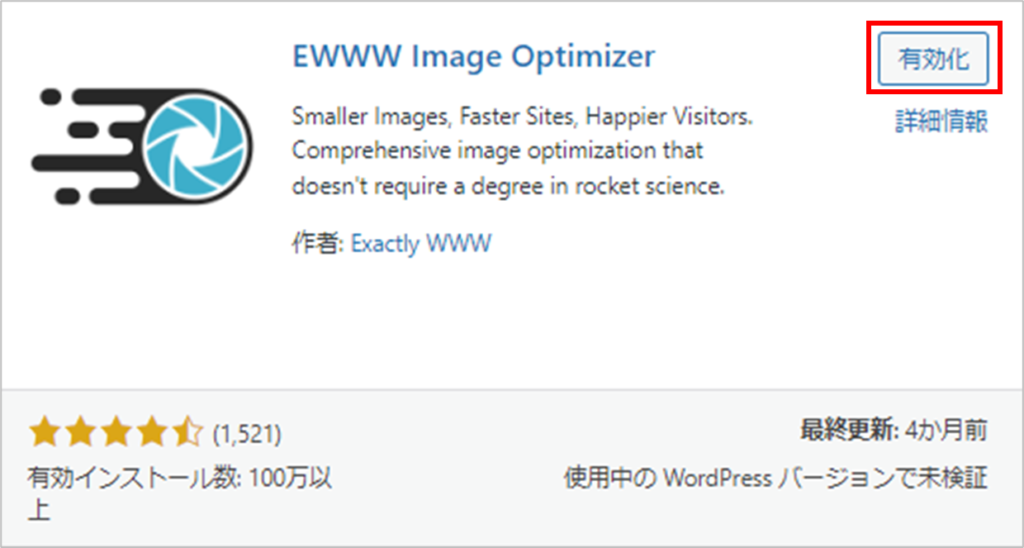
- STEP4「有効化」をクリック

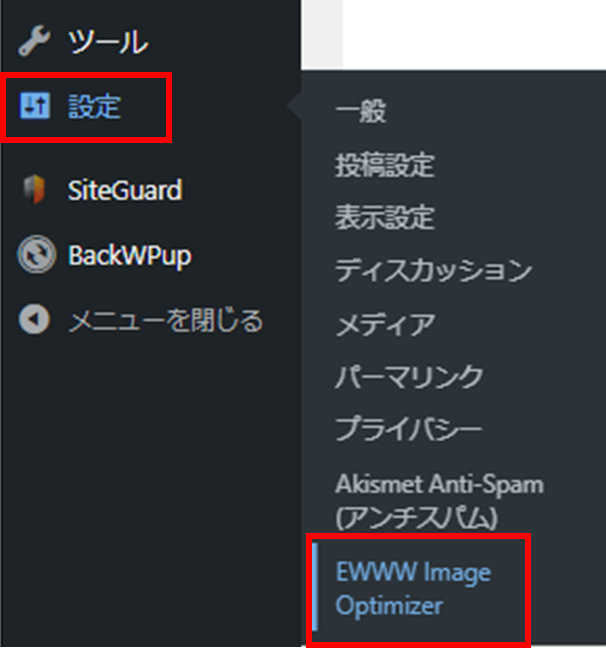
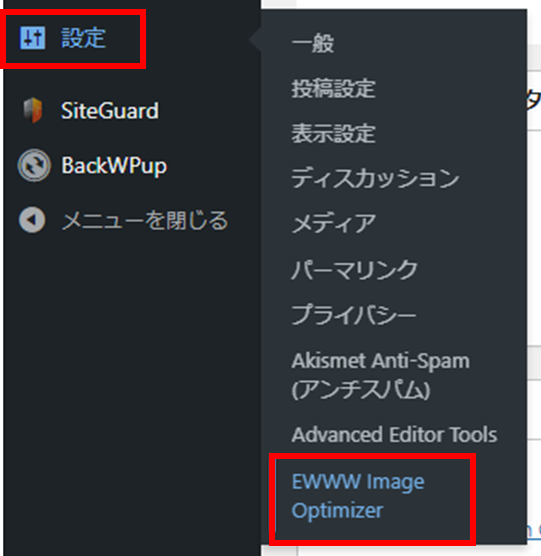
- STEP5WordPress管理画面で「設定」→「EWWW Image Optimizer」をクリック

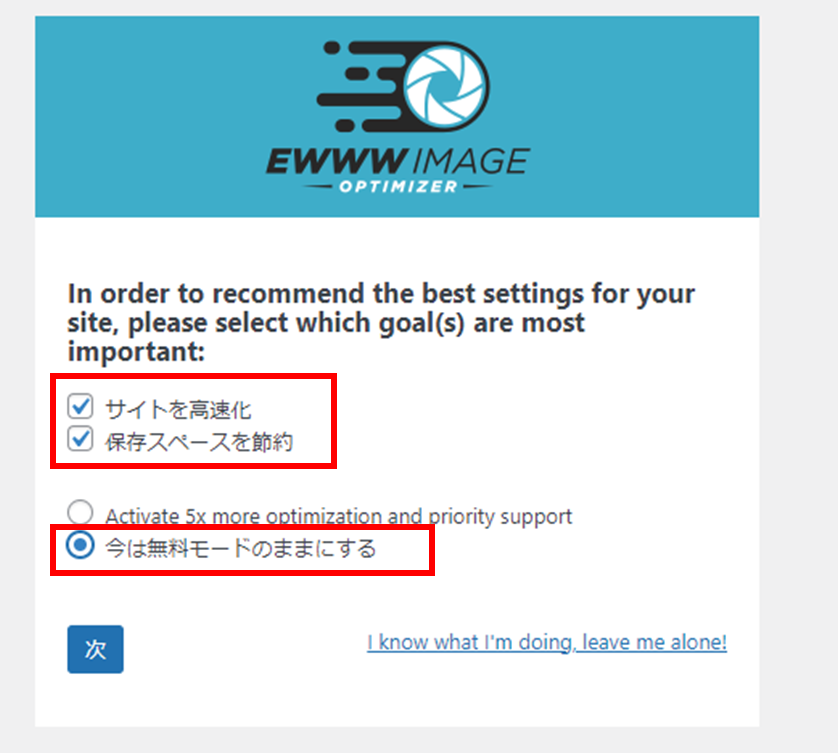
- STEP6「サイトを高速化」、「保存スペースを節約」、「今は無料モードのままにする」
にチェックし、「次」をクリック
- STEP7「遅延読み込み」のチェックを外し、「設定を保存」をクリック
WebP変換の設定は後で行います。

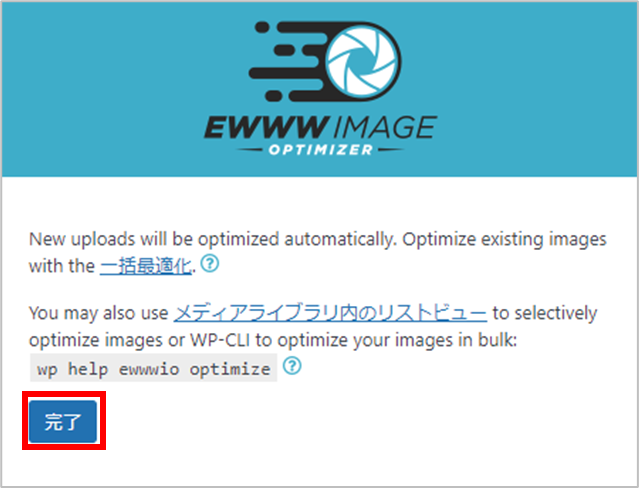
- STEP8「完了」をクリック

テーマCocoonには、遅延読み込みの機能が備わっているため、EWWW Image Optimizerの遅延読み込みは外しておく必要があります。
Cocoonの遅延読み込みの設定が入っているか、念のため確認してみましょう。
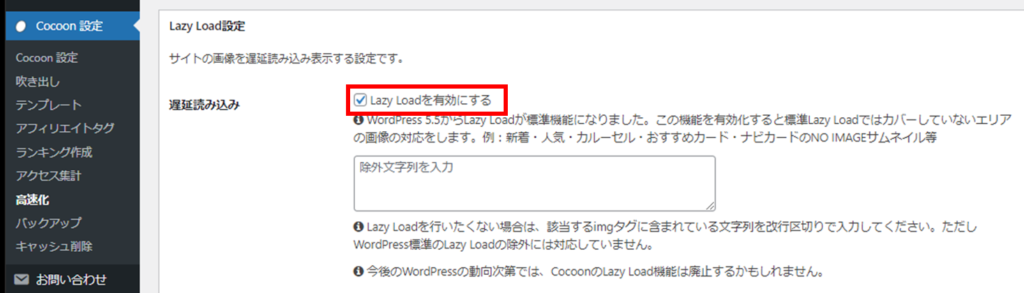
「Cocoon設定」→「高速化」で、「Lazy Loadを有効にする」にチェックが入っていれば大丈夫です。

2.WebP化設定

WebP(ウェッピー)は、Googleが推奨する次世代の画像フォーマットで、従来のJpegやPNG形式などよりもファイルサイズを小さく圧縮することができます。
サイトの表示速度が遅いと検索上位に表示されないと言われていますので、設定しておくと後々役立つと思います。
WebP化設定方法
EWWW Image OptimizerでのWebP化の設定は、以下の手順で行います。
- STEP1WordPress管理画面で「設定」→「EWWW Image Optimizer」をクリック

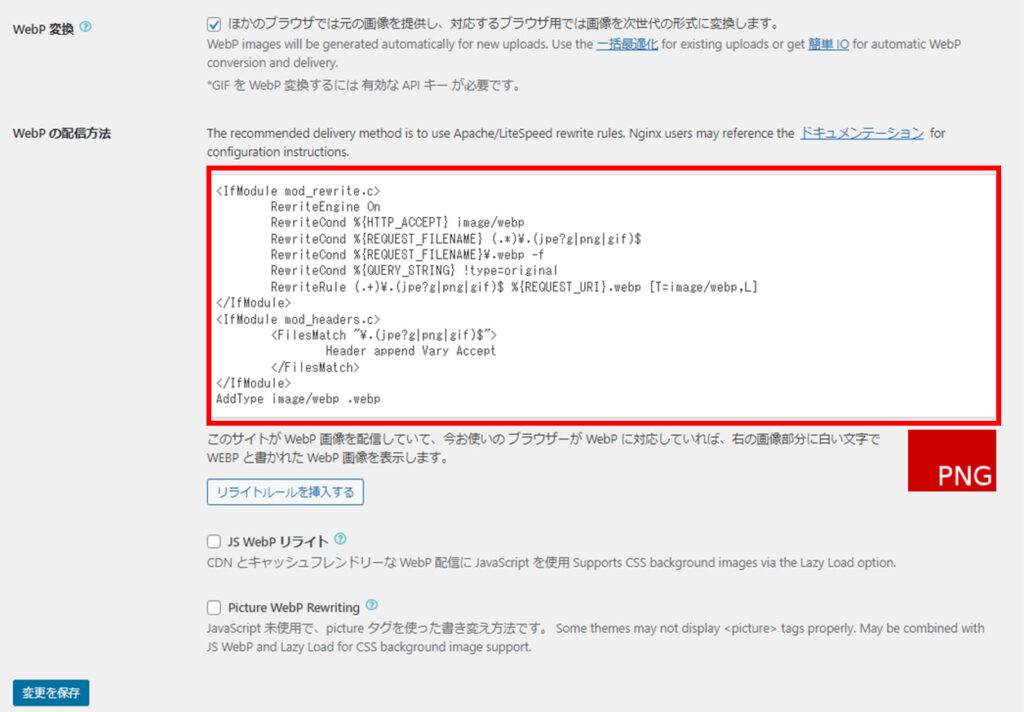
- STEP2「基本」で「WebP変換」のチェックボックスをクリックすると、「次へ」のボタンが表示されるのでクリック

- STEP3「WebPの配信方法」にあるコードをレンタルサーバーの「.htaccess」に追記
ここでは、エックスサーバーの例で解説します。

- STEP4エックスサーバーのサーバー管理画面で「.htaccess編集」をクリック

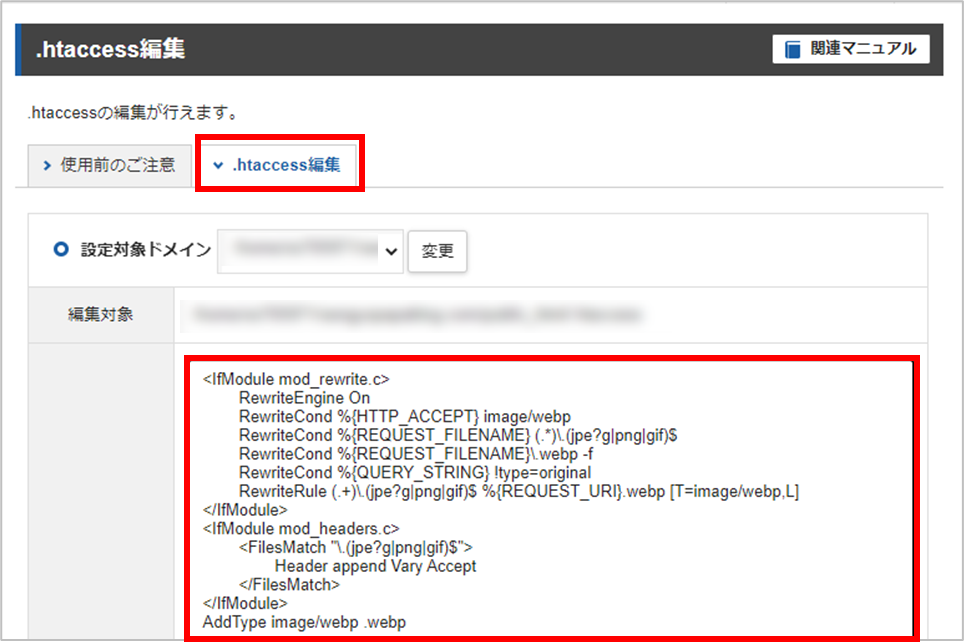
- STEP5「.htaccess編集」で、STEP3のコードをコピーし、一番上に貼り付け

- STEP6下部の「確認画面へ進む」→「実行する」をクリック
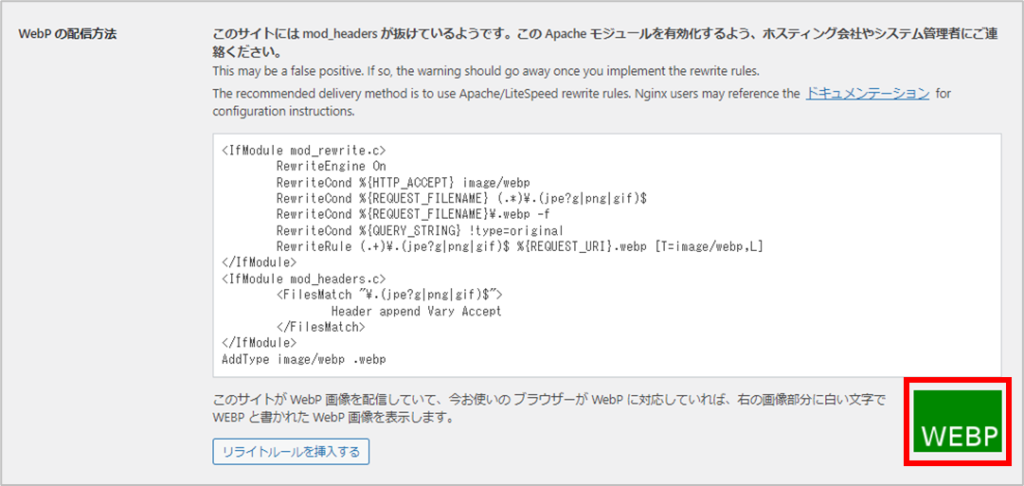
- STEP7STEP3の画面を更新
設定がうまくできていると、赤色でPNGとなっていたところが緑色でWEBPに変わります。

設定が完了した後、新しい画像をアップロードしてみてください。
WordPress管理画面の「メディア」→「ライブラリ」を開くと、WebP形式で画像最適化が行われていることを確認できます。
メディアライブラリで画像が大きく表示される場合は、赤枠の表示設定を変更すると、下画像のような詳細表示に変更できます。


画像最適化の欄が「WebP」となっていれば成功です。
過去画像のWebP化
過去画像のWebP化は、1画像ずつと全ての画像一括のどちらでも実行することができます。
① 1画像ずつWebP化
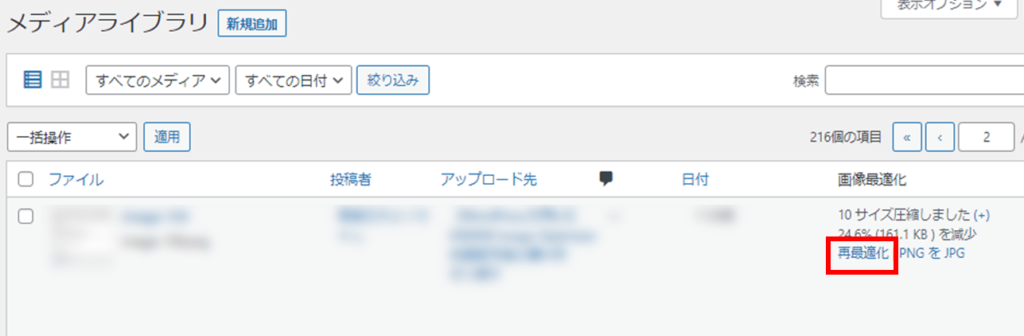
「メディアライブラリ」で一番右側の「画像最適化」で「再最適化」をクリックするとできます。

② 全ての画像を一括WebP化
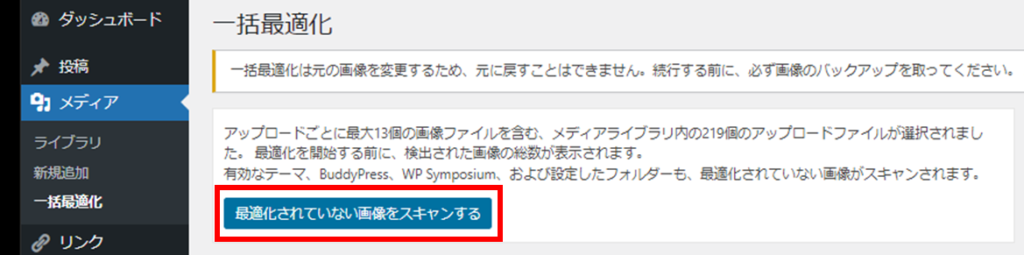
「メディア」→「一括最適化」をクリックし、「最適化されていない画像をスキャンする」をクリックする。

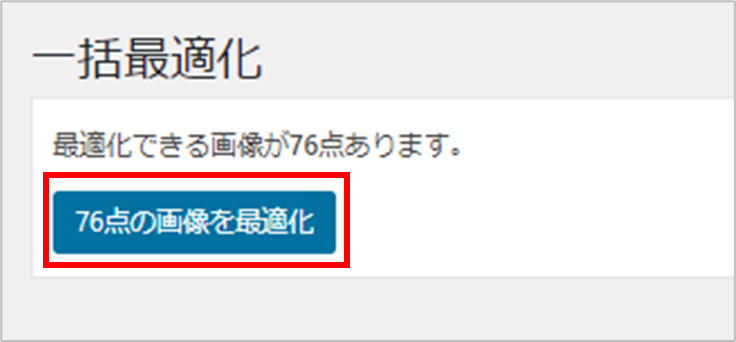
「○○点の画像を最適化」をクリックすると、最適化処理が始まります。

3.まとめ

EWWW Image Optimizerの設定と画像のWebP化方法について紹介しました。
レンタルサーバーのファイルを編集するのは抵抗があるかもしれませんが、ぜひ挑戦してみてください。
- EWWW Image Optimizerは、画像を圧縮して表示速度を改善するプラグイン。
- テーマCocoonには元々遅延読み込みの機能が備わっているため、EWWW Image Optimizerの遅延読み込み機能は外す。
- WebPは、Googleが推奨する次世代の画像フォーマットで、従来の形式より小さく圧縮することができる。
- WebP化を行うには、WebPのコードをレンタルサーバーの「.htaccess」に追記する。
- WordPress管理画面「メディア」→「ライブラリ」で、WebP形式で画像最適化が行われていることを確認できる。
- 過去画像のWebP化は、1画像ずつと全ての画像一括のどちらでも実行することができる。